Passing Consent to WebView
Overview
Many mobile applications use webviews to display content to end users. In many cases, the website being displayed will also have the Cookies CMP implemented. This can result in scenarios where a user will save their consent settings on the native app and then be prompted by a CMP banner again in the webview.
To prevent this negative user experience, the SDK provides a way for consent gathered on the native app to be passed into the webview and ingested by the Cookies CMP.
How It Works
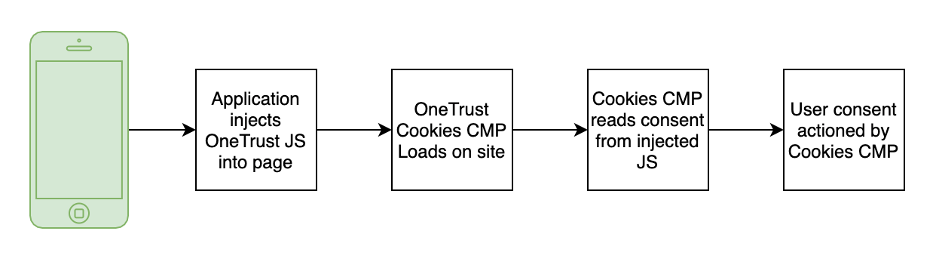
- The SDK saves user consent locally on the app.
- The app retrieves the consent in the form of a formatted JavaScript from the SDK.
- The app injects/passes the consent payload into webview.
- When the website is loaded, the OneTrust Cookies CMP reads the consent payload.
- The Cookies CMP updates user consent on the site and suppresses the banner, if any.

Setup
This method fetches the JavaScript variableOTExternalConsent which contains consent values from the Mobile SDK needed to be injected into the webview.
Method
String consentPayload = otPublishersHeadlessSDK.getOTConsentJSForWebView();
Output
var OTExternalConsent = {
"consentedDate":"Tue, 6 Apr 2021 16:13:41+0100",
"groups":"C0002:1,C0003:1,C0005:0,C0004:0,C0001:1",
"USPrivacy":"1---",
"tcString":"CPEPMp6PEPMp6AcABBFRBUCgAAAAAAAAAChQHrAA...",
"addtlString":"1~2.4.....",
"gppString":"DBABzw~1YNY~BVQqAA...."
}
Output Description
| Name | Description |
|---|---|
| groups | Saved consent values for each category |
| consentedDate | User's last consented timestamp |
| tcString | IAB TCF string encoded |
| addtlString | Google Additional Consent string (IAB TCF) |
| USPrivacy | IAB CCPA US Privacy string |
| gppString | IAB GPP String for US state privacy laws |
TC Strings support up to 4096 characters.
Add Methods and Classes for Managing webview consent
Now that you understand the values being passed to website, it's time to setup the methods and classes that make it possible.
- Declare a
sendConsentToWebView()method that calls the SDK'sgetOTConsentJSForWebView()to fetch the consent JS to pass to the website. - Declare a
OTWebViewClientclass which callssendConsentToWebView()during theonPageStarted()instantiation to ensure latest values are passed. - Declare a
loadWebView()method that sets up the webview and URL to load.
Example
class OTWebViewClient extends WebViewClient {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
sendConsentToWebView();
Log.d(TAG, "WebviewConsent onPageStarted: Called");
super.onPageStarted(view, url, favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
sendConsentToWebView();
Log.d(TAG, "WebviewConsent shouldOverrideUrlLoading with WebResourceRequest: Called");
return super.shouldOverrideUrlLoading(view, request);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
sendConsentToWebView();
Log.d(TAG, "WebviewConsent shouldOverrideUrlLoading with url: Called");
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageFinished(WebView view, String url) {
sendConsentToWebView();
Log.d(TAG, "WebviewConsent onPageFinished: Called");
super.onPageFinished(view, url);
}
}
private void loadWebView() {
webView.setWebViewClient(new OTWebViewClient());
webView.loadUrl("add URL here");
}
private void sendConsentToWebView() {
String jsToPass = otPublishersHeadlessSDK.getOTConsentJSForWebView();
webView.evaluateJavascript("javascript:" + jsToPass, null);
}
Troubleshooting
- If unexpected values are being passed to the webview, try using
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); - If encountering the error
net::ERR_CLEARTEXT_NOT_PERMITTED, please addandroid:usesCleartextTraffic="true"to the manifest file inside the<application>tag to load http links on webviews for higher API versions.
FAQs
Are there timing considerations?
Yes, the JavaScript must be evaluated before the OneTrust Cookies CMP loads on the page.
Is there anything I need to do on the Cookies CMP (web side)?
No configuration required. The only requirement is for the Cookies CMP to be published to at least version 6.14.0.
What happens if the categories in Mobile differ from those on Web?
For this feature to work, you need to be using the same/nearly the same categories on Web as you do on Mobile. If the Mobile SDK does not capture consent for a category that Cookies CMP is expecting, then the Cookies CMP banner will display as not all consents have been collected.
In some situations, this may require creating “dummy SDKs” to present additional categories in the Mobile SDK that the web solution is expecting.
What if the user changes the consent on the WebView?
This consent will not feed back into the native app. It is recommended that the application prevent access to the preference center from within the webview.
What consent categories and purposes are able to be sent down?
- Regular OneTrust categories
- IAB CCPA US Privacy String
- IAB TCF Encoded TC String
- User's last consented timestamp
- Google Additional Consent string
Updated 5 months ago