Single Page Applications
Single Page Applications (SPA) function differently from normal websites in that the <head> section of the page is not reloaded when a web visitor navigates to another page within the site. The only element that changes is the <body> of the page.
As some of our script functionality relies on page refreshes, your site will need to include the configurations and functions below to ensure OneTrust operates correctly on SPAs.
Enable the SPA toggle in the OneTrust tenant
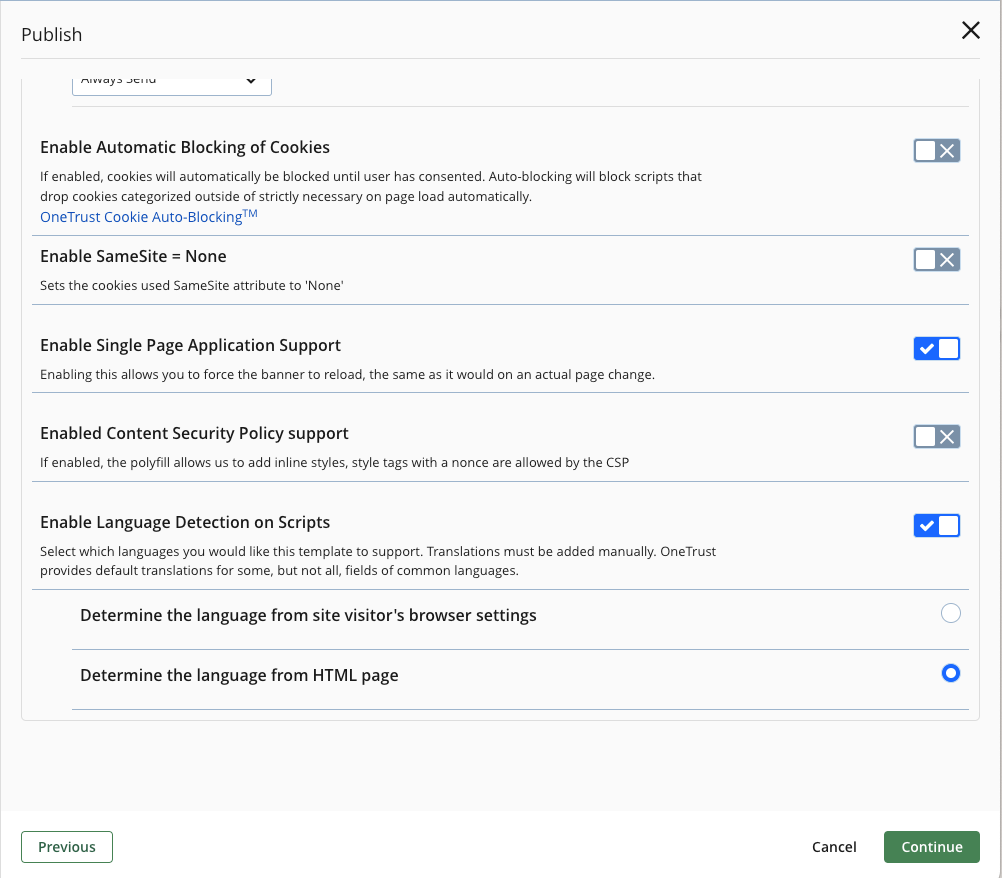
The first thing you need to do is turn on the 'Enable Single Page Application Support' toggle in your publish pane. Head to Cookie Consent > Scripts > Your Site > Publish Test/Publish Production > Toggle on 'Enable Single Page Application Support' > Continue > Publish. This toggle makes certain public methods available within the OneTrust script and will be used as part of the function reloadOTBanner() in the next step.

Cookie Banner and Preference Center UI
By default, the Cookie Banner will load on first page visit (if 'Show Banner' is enabled in geolocation rules). If the visitor navigates to the next page before dismissing the cookie banner, the site's <body> is updated but the OneTrust script (which resides in the <head>) is not executed again and causes the cookie banner to not reappear.
To address this scenario, add the function reloadOTBanner() which will resurface the cookie banner until it's dismissed by the user. This function should be called within the body of any page change in your SPA. It uses public methods from the OneTrust Script to reload the cookie banner. Code snippet below:
<script>
function getCookie(name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2) {
return true;
}
}
function reloadOTBanner() {
if (!getCookie("OptanonAlertBoxClosed")) {
var otConsentSdk = document.getElementById("onetrust-consent-sdk");
if (otConsentSdk) {
otConsentSdk.remove();
}
if (window.OneTrust != null) {
OneTrust.Init();
setTimeout(function() {
OneTrust.LoadBanner();
var toggleDisplay = document.getElementsByClassName(
"ot-sdk-show-settings"
);
for (var i = 0; i < toggleDisplay.length; i++) {
toggleDisplay[i].onclick = function(event) {
event.stopImmediatePropagation();
window.OneTrust.ToggleInfoDisplay();
};
}
}, 1000);
}
}
}
</script>Cookie List UI
If your site utilizing the Cookie List generated by the OneTrust SDK, add the function clearDup() to ensure that the list is not duplicated on the page. This function only needs to be executed on the page containing the cookie list.
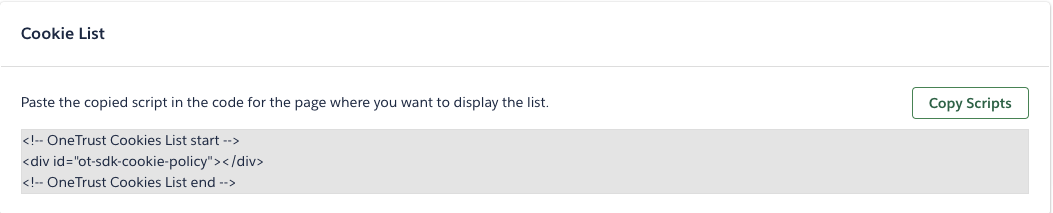
Cookie List script for reference:

clearDup() code snippet below:
<script>
//SHOULD BE USED ONLY ON COOKIE POLICY. TRIGGER FUNCTION BELOW TO REMOVE DUPLICATE CATEGORIES
function clearDup() {
var sec = document.getElementById("ot-sdk-cookie-policy")
var tally = [];
for (var i = sec.length - 1; i >= 0; i--) {
if (tally[sec[i].firstChild.innerText] === undefined) {
tally[sec[i].firstChild.innerText] = 1;
} else {
//console.log(i,sec[i].firstChild.innerText);
sec[i].remove();
//return true;
}
}
//return false;
}
</script>For the Cookie List page, both
clearDup()andreloadOTBanner()should be called when the page is loaded.
NoteBoth scripts above should come after the main OneTrust script.
If you're not utilizing the Cookie List, disregard the
clearDup()function above.
Consent Actioning
The OneTrust Web CMP was originally built to support multi page apps so many cookie/tag blocking methods rely on a page refresh to work as expected. As SPAs may not refresh pages, here are some options you can use for consent actioning:
Option 1: Refresh the page
A page refresh is typically only needed when a user opts out of consent as this is required for browsers to properly change script types from text/javascript to text/plain. This refresh enables the use of blocking methods such as JavaScript Type Re-Writing, OneTrust AutoBlocking, and similar techniques.
See more information on client-side management approaches here.
Option 2: OneTrustGroupsUpdated event + Consent from the OptanonConsent cookie or OnetrustActiveGroups data layer.
OneTrustGroupsUpdated is an event that's triggered every time the OneTrust script is loaded or when consent has been updated by the user.
Once consent is available on the site or when the user updates their choices, the consent status in the OptanonConsent cookie and OnetrustActiveGroups data layer is updated.
You can set an event listener and in the callback, retrieve the consent status from either method mentioned above. Based off the consent, custom logic should be written to handle it accordingly (e.g. block cookies if opted out).
Sample code:
window.addEventListener(“OneTrustGroupsUpdated”, event => {
if (OnetrustActiveGroups.includes("C0002")) {
myAnalyticsTool.setUnrestrictedMode();
//other custom logic
} else {
myAnalyticsTool.setRestrictedMode();
//other custom logic
}
});See more information on events here.
Authenticated Consent
If you are planning on using Authenticated Consent, refer to the Cross-Domain and Cross-Device Consent for foundational guidance.
There are three options to implement Authenticated Consent for SPAs. Use the approach that best fits your requirements.
Option 1: dataSubjectParams script
As outlined in the above article, when authenticating users (typically via a login page), ensure the following:
- The dataSubjectParams script is injected before the main OneTrust script is loaded. This may require a page reload to ensure the dataSubjectParams script is added to the of the page after login
- The dataSubjectParams script should be present on all pages post login
- Upon logout, the dataSubjectParams script should be removed from the page
var OneTrust = {
dataSubjectParams: {
id: "[Insert User ID Here]",
isAnonymous: false,
token : '[Insert JWT Token Here]'
}
};
//OneTrust Script
<script src="https://[CDN LOCATION]/consent/[YOUR DOMAIN ID]/otSDKStub.js" type="text/javascript" charset="UTF-8" data-domain-script="[YOUR DOMAIN ID]" ></script>
<script type="text/javascript">
function OptanonWrapper() { }
</script>
IMPORTANTBecause the main OneTrust script also needs to be called during authentication and logout, the page needs to be reloaded so the
<head>of the page where the OneTrust script lives can be reloaded.
Option 2: dataSubjectParams script + syncConsentProfile()
Once a user is logged in, your site may need to synchronize consent again during the session. In this case, you can call the syncConsentProfile() method in addition to injecting the dataSubjectParams script as outlined in Option 1. This method should be called after the main OneTrust script has executed. It should not be used after logout.
Option 3: syncConsentProfile
If you are not able to reload the page after login, you can opt to use only the syncConsentProfile() method on login and across all authenticated pages without the dataSubjectParams script. For this approach to work correctly, ensure that the "Not Given" receipts toggle is disabled in your Geolocation Rules. The absence of the dataSubjectParams script can cause "Not Given" receipts to be sent against the user when you manually refresh the page causing an inflation of metrics in your dashboard. Disabling these "Not Given" receipts resolves this issue.
Changing Languages
If your site allows users to change languages and you need the OneTrust UI to adapt accordingly, you can use the changeLanguage method wrapped in our OptanonWrapper function. This should be placed in your <body> as the <head> is not refreshed.
<script>
function OptanonWrapper() {
OneTrust.changeLanguage(‘langauge code’);
}
</script>Updated about 2 months ago